Decoding Website HeatMaps: Understand visitor behavior for Improved Online Success
by Kiran Kaur on Dec 1 , 2023

Have you ever wondered how visitors interact with your website? Understanding their behavior is crucial for improving your online success. That's where website heat maps come in .
What is a “heatmap” and how does it work?
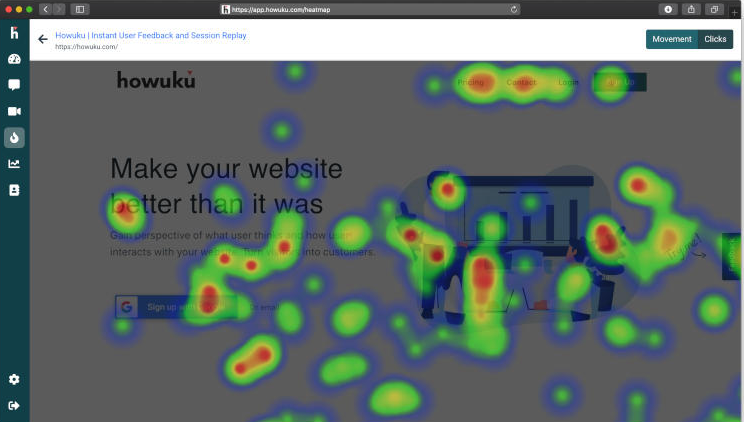
A heatmap is a visual representation of data that shows the areas of a website or webpage where users spend the most time or interact the most. It works by using color gradients to display user activity, with warmer colors indicating higher engagement and cooler colors indicating lower engagement.
Heatmaps are a popular data visualization tool used in data analysis to represent data density through color. They are commonly used in web analytics to track user behavior and interactions with different elements on a webpage. Heatmaps can provide valuable insights into user engagement, identifying areas of high and low activity, and can help optimize website design and functionality. SiteBehaviour offers click, scroll, and mouse movementheatmaps.
Whether you're an e-commerce store owner, a content creator, or a marketer, understanding visitor behavior is vital for driving online success. By analyzing website heat maps, you can identify areas for improvement, optimize your layout, and enhance your user interface to keep visitors engaged and increase conversion rates.
In this article, we will delve into different types of heatmaps, uncovering their benefits and how you can use them to unlock the full potential of your website. Let's get started!
Benefits of using website heat maps
Website heat maps offer numerous benefits that can significantly impact your online success. Here are some key advantages of using heat maps:
- Visual Representation of Visitor Behavior: Heatmaps provide a visual representation of visitor behavior, making it easier to understand and interpret data. Instead of analyzing raw numbers and statistics, heat maps present information in a visually appealing and intuitive format, allowing you to quickly identify patterns and trends.
- Data-Informed Decision Making: By analyzing heatmaps, you can make data-informed decisions to optimize your website and decide where to put the most important content. Heat maps reveal how visitors interact with your site, indicating where improvements can be made. With this knowledge, you can prioritize changes and updates based on actual user behavior, and understand the target audience, increasing the chances of success.
- Improved User Experience: Understanding visitor behavior through heat maps allows you to enhance the user experience. By identifying areas of interest and engagement, you can optimize your website's layout, content, and navigation to create a seamless and enjoyable experience for your visitors. This, in turn, increases the likelihood of conversions and repeat visits.
- Increased Conversion Rates: Optimizing your website based on heat map analysis can lead to higher conversion rates. By identifying and improving underperforming areas, optimizing calls-to-action, and enhancing the user interface, you can create a more persuasive and compelling website that encourages visitors to take action.
- Time and Cost Savings: By leveraging website heat maps, you can save time and resources by focusing on areas that truly matter. Rather than relying on guesswork or assumptions, heat maps provide concrete data on visitor behavior, allowing you to prioritize and allocate resources more effectively.
How can I interpret the information displayed on a heatmap?
Interpreting the information displayed on a heatmap involves understanding the color coding and what it represents. Typically, warmer colors such as red or orange indicate areas of higher intensity or activity, while cooler colors like blue or green represent lower intensity or activity.
When looking at a heatmap, pay attention to the legend or key that explains the color scale, also known as the color palette. This will help you understand the range of values that each color represents. For example, if you are looking at a website heatmap, red might indicate areas where users spend the most time or click the most frequently, while blue might indicate areas with less user engagement.
In addition to color, consider other elements on the heatmap such as size or density of data points. Larger or denser clusters may indicate areas of high concentration or activity.
It's important to remember that heat maps provide a visual representation of data and patterns. They can be useful for identifying trends, hotspots, or areas of interest for stakeholders. However, they should be used in conjunction with other data and analysis methods to gain a comprehensive understanding of the information being presented. Can you improve your product with heatmaps?
Types of Heatmaps
Website heat maps come in different types, each providing valuable insights into visitor behavior. The three primary types are click heat maps, scroll heat maps, and movement heat maps. You can utilize the heatmap data to gain more understanding of your customers and make necessary changes to improve your product.
Click Heat Maps
Click maps to visualize where the user clicks the most on your website. By analyzing click patterns, you can determine which elements, such as buttons, links, or images, attract the most attention. This information helps you optimize your website's layout and positioning of important elements to increase conversions.
Click maps also highlight areas that receive fewer clicks, indicating potential design or content issues. By identifying these underperforming areas, you can experiment with different approaches and A/B test variations to improve user engagement and drive desired actions.
Scroll Heat Maps
Scroll maps reveal how far visitors scroll on your web pages. Understanding how users interact with your content as they scroll provides insights into whether they read the entire page or drop it off before reaching important information.
By analyzing the scroll map, you can identify sections that receive the most attention and optimize your content placement accordingly. You can also identify areas where visitors tend to abandon the page and make adjustments to keep them engaged. Additionally, scroll heat maps can help you determine if your pages are too long, leading to a high bounce rate, or if they lack enough engaging content to keep visitors scrolling and reveal areas of visitor friction.
Mouse Movement Heat Maps
Movement maps track the movement of visitors' cursors as they navigate your website. These heat maps reveal the areas where visitors hover or linger, indicating points of interest. By understanding where visitors focus their attention, you can optimize your website's design and content to capture and retain their interest.
Movement maps can also help identify potential usability issues, such as confusing navigation or unclear calls to action. By spotting areas where visitors struggle or hesitate, you can make necessary adjustments to improve the overall user experience and increase conversions.
Rage Clicks
Rage clicks, a phenomenon where users repeatedly click on a specific webpage element out of frustration, serve as an invaluable indicator of potential pain points in the user journey. These repetitive actions often unveil usability issues, unresponsive elements, or unclear navigation pathways, impacting overall user satisfaction. By identifying and addressing rage clicks, businesses can gain deep insights into user frustrations, ultimately enhancing website or application design, reducing frustration, and improving the overall user experience.
Rage clicks often occur when visitors encounter broken links, slow page load times, or confusing forms. By analyzing rage clicks on these specific elements, you can pinpoint areas that need improvement to prevent user frustration.
In addition, rage clicks can highlight specific content that users find misleading or irrelevant. By addressing these issues, you can ensure that your website provides a seamless and satisfying user experience.
To measure rage clicks, you can utilize various tools that track user behavior and interaction with your website. These tools provide real-time data and visual representations of rage click patterns bounce rates, and fostering a more positive and seamless digital experience.
Using heat maps for conversion rate optimization
Unlocking the secrets of user behavior has never been more accessible, thanks to the game-changing utility of heat maps in Conversion Rate Optimization (CRO). These visual analytics tools provide a dynamic and real-time snapshot of user interactions on a website, paving the way for strategic improvements that can significantly impact conversion rates and ROI. From identifying hot spots of engagement to pinpointing friction points in the user journey, heat maps empower marketers with actionable insights that drive informed decision-making. It’ll help you increase conversions on your landing pages in real-time.
- 1. Visualize User Behavior:
- Heat maps offer a visual representation of user engagement, highlighting areas of high and low activity on a website.
- By capturing clicks, scrolls, and cursor movements, these tools provide a comprehensive view of user interactions in real time.
- 2. Optimize Key Elements:
- Optimize product pages by understanding which products attract the most attention.
- Refine product placement, images, and descriptions to align with customer preferences, ultimately increasing conversion rates.
- 3. Identify Friction Points:
- Pinpoint areas of user drop-off or disengagement within the conversion funnel.
- Use insights to make targeted improvements, streamline the user journey, and reduce bounce rates.
- 4.Enhance E-commerce Strategies:
- Optimize product pages by understanding which products attract the most attention.
- Refine product placement, images, and descriptions to align with customer preferences, ultimately increasing conversion rates.
- 5. Streamline Website Design:
- Heat maps aid in refining website layouts based on user interaction patterns.
- Implement design changes to enhance user experience and make the website more user-friendly.
- 6. Drive Informed Decision-Making:
- The actionable insights derived from heat maps empower marketers to make data-driven decisions.
- Use the information gathered to continually iterate and improve website performance, ultimately boosting conversion rates.
Enhancing online success with website heat maps Tools
Now that you understand the importance of website heat maps and how they can benefit your online success, let's explore some tools that you can use to create and analyze heat maps for your website.
- 1. Hotjar: Heat maps offer a visual representation of user engagement, highlighting areas of high and low activity on a website.By capturing clicks, scrolls, and cursor movements, these tools provide a comprehensive view of user interactions in real time.
- 2. SiteBehaviour: SiteBehaviour is another powerful tool for creating and analyzing heat maps. It offers click, scroll, and attention heat maps, as well as A/B testing and user recordings. SiteBehaviour's intuitive interface and comprehensive features make it a go-to choice for many marketers and website owners.
- 3. Heap Analytics: Heap Analytics is a comprehensive analytics tool that provides heat maps, session recordings, funnels, and form analytics. With Heap Analytics, you can create click, scroll, and movement heat maps to uncover valuable insights about your visitors' behavior. The tool also offers advanced filtering options and segmentation features to help you dig deeper into specific user segments.
- 4. Lucky Orange: Lucky Orange is a user-friendly tool that offers click, scroll, and movement heat maps, as well as session recordings and form analytics. With Lucky Orange, you can easily visualize user behavior and identify areas for improvement. The tool also provides real-time analytics, allowing you to monitor visitor activity as it happens.
- 5. Google Analytics: Google Analytics is a free web analytics service offered by Google that allows website owners to track and analyze their website traffic. It provides valuable insights into user behavior, such as how users find and navigate your site, which pages are most popular, and how long users stay on each page.
These are just a few examples of the many heat map tools available in the market, designed for analyzing the behavior of visitors on different devices. When choosing a tool, consider factors such as ease of use, pricing, and the specific features that align with your goals and requirements. Remember, the goal is to gather valuable insights that can help you optimize your website and drive online success.
Written by Kiran Kaur
← Check other Blog Posts